一、nodejs安装
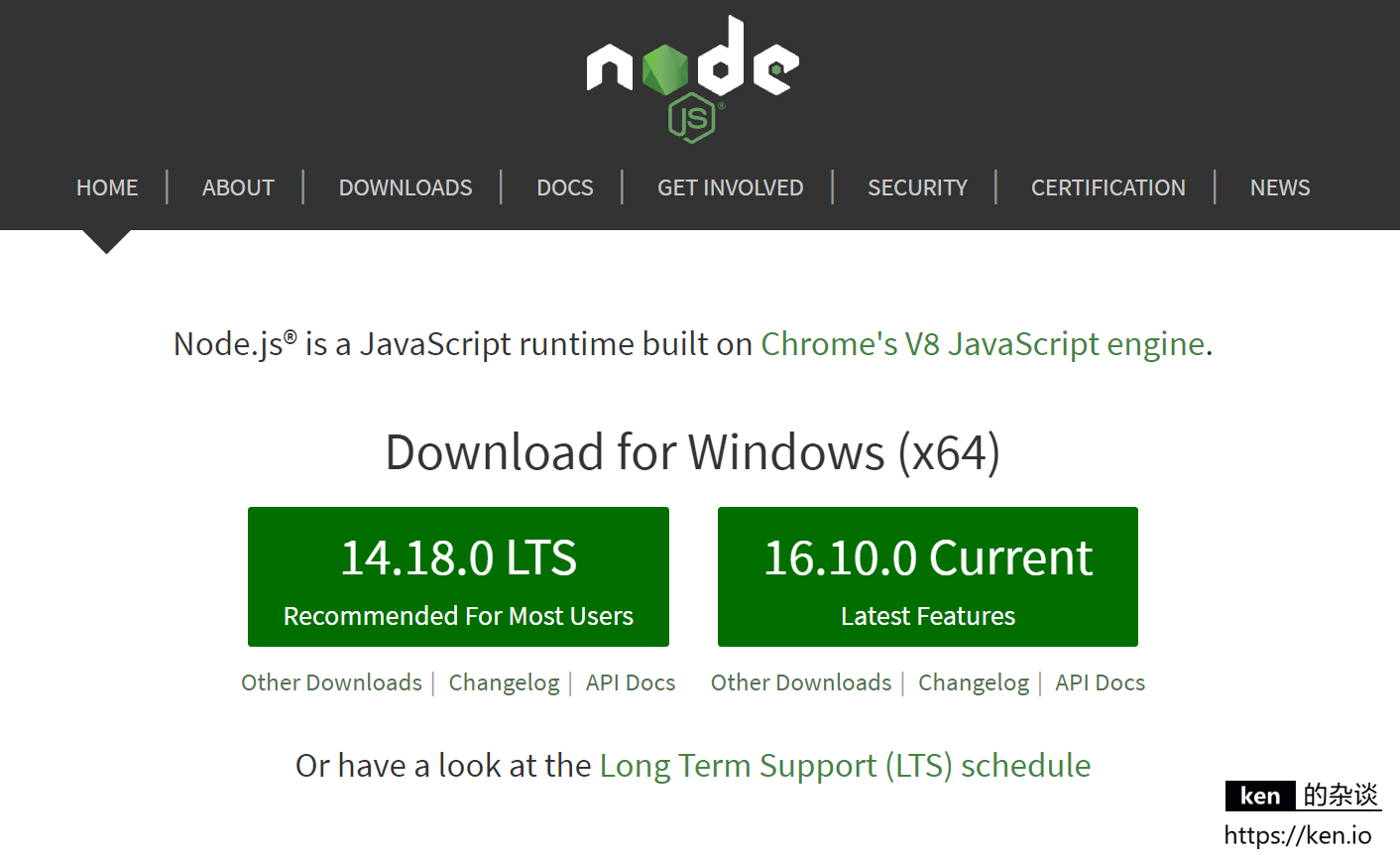
访问 https://nodejs.org/en/ ,下载并安装LTS版本
Windows建议安装在 C:\nodejs目录

查看node安装版本,验证是否安装成功
node -v
二、Vue环境安装
1、更换NPM源
npm config set registry https://registry.npmmirror.com --global
2、Vue安装
- Vue 2.x安装
npm install -g vue-cli
- Vue 3.x安装
npm install -g @vue/cli
npm i -g @vue/cli-init
三、webpack安装
npm install -g webpack
四、Hello World
1、项目初始化
- Vue 2.x
d: && cd d:\projects
vue init webpack vuedemo
? Project name vuedemo
? Project description A Vue.js project
? Author Ken <m@ken.io>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vuedemo".
# Installing project dependencies ...
# ========================
- Vue 3.x
通过Vue CLI初始化项目
d: && cd d:\projects
vue create vuedemo
Vue-Cli提供了三个选项,这里我们选择第2个即可
Vue CLI v4.5.13
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint)
> Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features
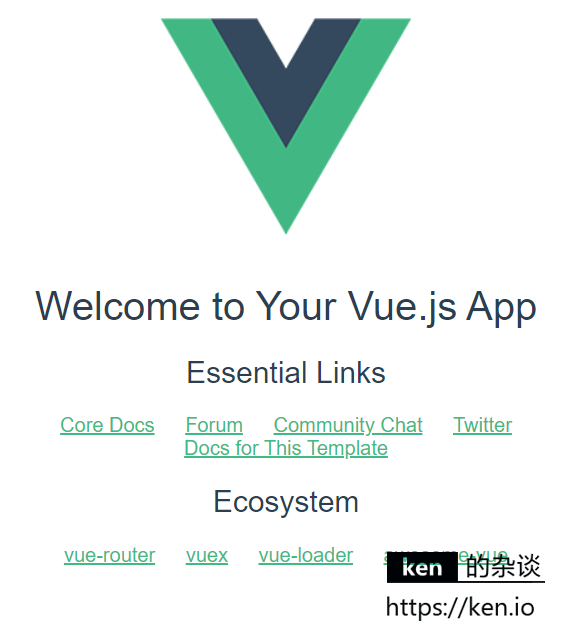
2、项目运行
- 进入项目命令并安装项目依赖
cd vuedemo
npm install
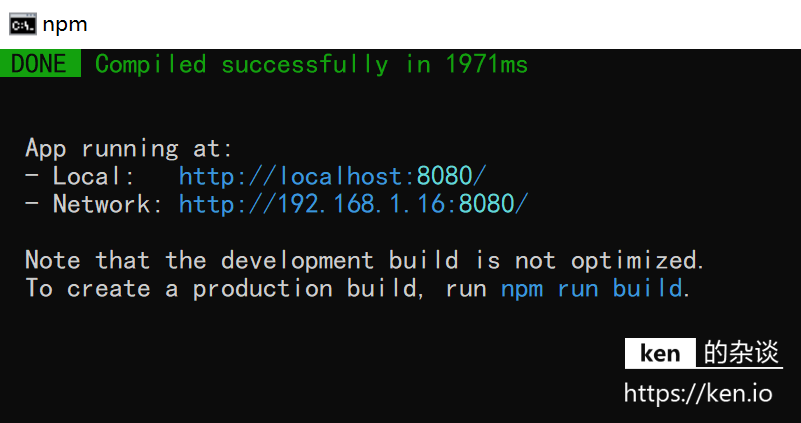
- 项目运行
#vue 2.x
npm run dev
#vue 3.x
npm run serve


五、可能碰到的问题
1、node命令不存在
解决办法:配置环境变量PATH,增加:C:\Program Files\nodejs
2、安装vue-cli报错
permissions of the file and its containing directories, or try running, the command again as root/Administrator.
解决办法:使用sudo命令