一、前言
1、本教程主要内容
- ASP.NET Core MVC (Razor)分部视图简介
- ASP.NET Core MVC (Razor)分部视图基础教程
- ASP.NET Core MVC (Razor)强类型分部视图教程
2、本教程环境信息
| 软件/环境 | 说明 |
|---|---|
| 操作系统 | Windows 10 |
| SDK | 2.1.401 |
| ASP.NET Core | 2.1.3 |
| IDE | Visual Studio Code 1.30 |
| 浏览器 | Chrome 70 |
本篇代码以下代码进行调整:https://github.com/ken-io/asp.net-core-tutorial/tree/master/chapter-06
3、准备工作
VS Code 本身不提供 ASP.NET Core MVC 视图引擎(Razor)的智能感知。
幸运的是,VS Code C#扩展 从 1.17.0 版本开始支持Razor视图引擎的智能感知。
所以,我们要将VS Code C#扩展升级到最新版本。
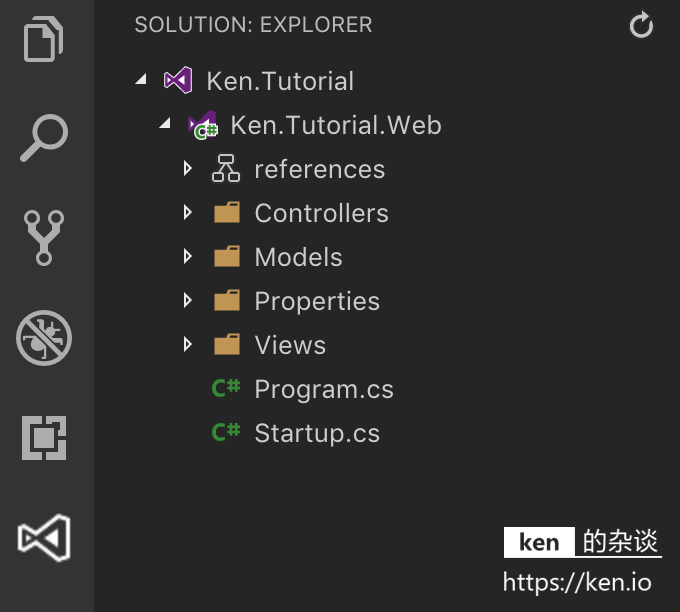
另外,要特意说明的是,在VS Code 1.30版本,解决方案(Solution)视图的视图入口改到了侧边工具栏

二、ASP.NET Core MVC (Razor)分部视图简介
1、Razor分部视图概述
在Razor视图引擎中,我们可以定义.cshtml文件作为“视图”来渲染需要呈现给用户的内容。对于所有页面共用的部分,我们可以定义母版页(Layout)让视图继承共用的部分。当有些公共的部分我们只在某些页面用到,不需要每个页面都用到。或者这个公共的内容需要作为模板使用多次,母版页就不适合承担这样的作用。这时候我们可以使用分部视图来实现。
2、Razor分部视图定义与引用
Razor分部视图定义
视图与分部视图在定义上并没有本质的不同,均是创建.cshtml文件作为视图使用,只是在渲染的时候作为分部视图来渲染/加载。
在之前提到过,通常公共的Razor视图文件名都以_开头并放在/Views/Shared文件夹中,分部视图也不例外。
例如:/Views/Shared/_PartialViewTest.cshtml
如果分部视图只在某个控制器返回的视图中引用,也可以创建在该控制器对应的视图目录。
例如:/Views/Home/_PartialViewTest.cshtml
Razor分部视图引用
//同步引用
@Html.Partial("_PartialViewTest")
//异步引用(官方推荐)
@await Html.PartialAsync("_PartialViewTest")
微软官方更推荐使用异步加载的方式,因为同步加载可能会出现程序死锁的情况
如果没有使用异步方式,会收到编译器警告:warning MVC1000: Use of IHtmlHelper.Partial may result in application deadlocks. Consider using
Tag Helper or IHtmlHelper.PartialAsync.
如果你非常在意性能,也可以使用 Html.RenderPartialAsync 呈现分部视图。 这种方式会直接呈现分部视图的内容,而不会组装成 IHtmlContent 对象放回。
@{
await Html.RenderPartialAsync("_PartialViewTest");
}
由于 Html.RenderPartialAsync并不会返回任何内容,所以需要在Razor语句块中调用
Razor分部视图查找顺序同视图相同:
- Views/[ControllerName]/[PartialViewName].cshtml
- Views/Shared/[PartialViewName].cshtml
当然,你也可以直接指定完整路径,例如:
@await Html.PartialAsync("/Views/Home/_PartialViewTest.cshtml")
三、 Razor分部视图基础使用
1、定义分部视图
在/Views/Shared目录下创建视图 ‘_DateTimeInfo.cshtml’
当前时间:@DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss:fff")
当前星期:@DateTime.Now.DayOfWeek
2、创建视图并引用分部视图
在/Views目录下创建目录Partial,并在/Views/Partial 目录下创建文件 Demo.cshtml
@{
ViewBag.Title = "PartialView Demo";
}
<h3>@ViewBag.Title</h3>
<p>PartialView Demo by ken.io</p>
@Html.Partial("_DateTimeInfo")
<hr/>
@await Html.PartialAsync("_DateTimeInfo")
3、创建控制器
在 /Controllers 目录下创建PartialController.cs并创建对应Action
using System;
using Microsoft.AspNetCore.Mvc;
namespace Ken.Tutorial.Web.Controllers
{
public class PartialController : Controller
{
public IActionResult Demo()
{
return View();
}
}
}
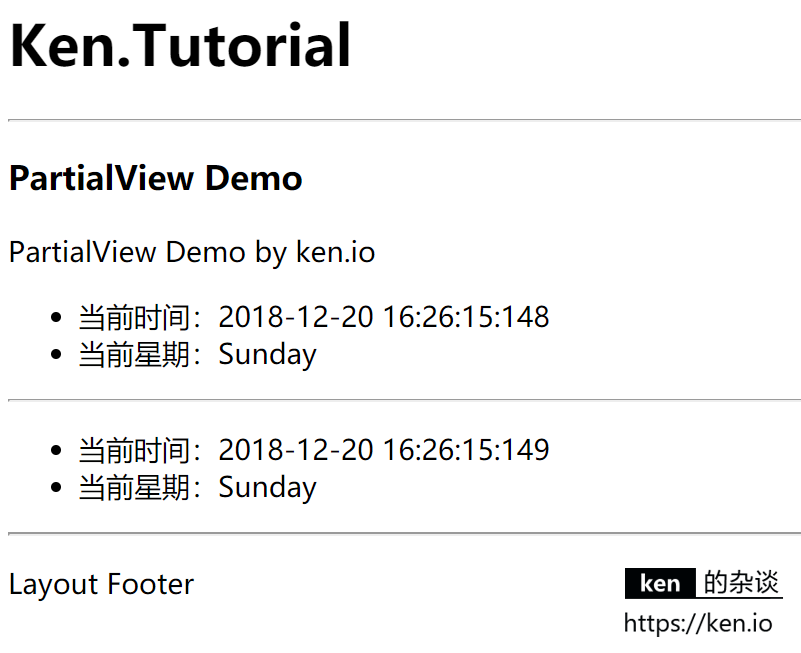
4、访问测试
启动项目,访问 /partial/demo ,将会看到

四、带参数的Razor分部视图
1、视图对象准备
在项目根目录中创建模型目录Models,并在下面创建对象NoteViewModel.cs
using System;
namespace Ken.Tutorial.Web.Models
{
public class NoteViewModel
{
public string Title { get; set; }
public DateTime PublishTime { get; set; }
public string Body { get; set; }
}
}
2、定义分部视图
在/Views/Shared目录下创建视图 ‘_NoteInfo.cshtml’
@model Ken.Tutorial.Web.Models.NoteViewModel;
<h3>@Model.Title</h3>
<span>@Model.PublishTime.ToString("yyyy-MM-dd")</span>
<p>@Model.Body</p>
实际上就是创建强类型分部视图:-D
3、创建视图并引用分部视图
在/Views/Partial 目录下创建文件 DemoWithParams.cshtml
@using Ken.Tutorial.Web.Models;
@{
ViewBag.Title = "PartialView With Params Demo";
}
<h3>@ViewBag.Title</h3>
<p>PartialView With Params Demo by ken.io</p>
@await Html.PartialAsync("_NoteInfo", new NoteViewModel() { Title = "这是一个分部视图测试笔记", PublishTime = DateTime.Now, Body = "这是笔记的内容" })
4、在控制器中编写对应Action
在控制器 PartialController.cs 中增加以下 Action:
public IActionResult DemoWithParams()
{
return View();
}
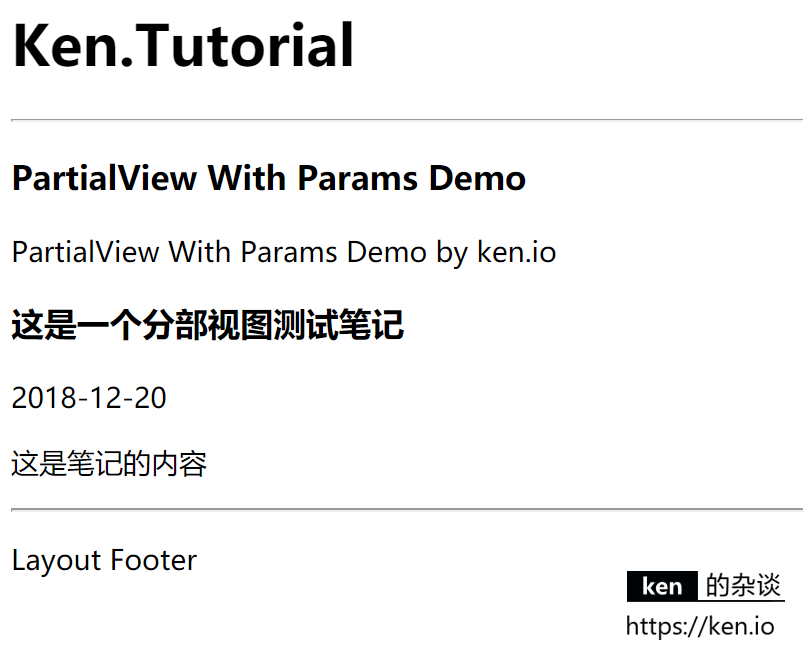
5、访问测试
启动项目,访问 /partial/demowithparams ,将会看到

如果是文章列表页,用起来会显得更方便。
五、备注
1、附录
- 本文代码示例
https://github.com/ken-io/asp.net-core-tutorial/tree/master/chapter-07
- 本文参考
https://docs.microsoft.com/zh-cn/aspnet/core/mvc/views/partial?view=aspnetcore-2.1